qTranslateプラグイン 表示がバグってしまった方へ
目次
Word Press用プラグイン qTranslate
ワードプレスで英語サイトを作成するのに便利なプラグインはqtranslateでしょう。サイトアドレスに/enをつけた英語サイトを別枠で作ることができます。
翻訳はさすがに手動でやらないと行けないのですが、その辺は目的別になるでしょう。
このサイトは海外の方向けには写真を楽しんでもらえれば良いので、Google翻訳で適当に翻訳しています。なお、日本発の英語ブログは、検索による流入を見込めません。自国言語のサイトが優先されるためです。
qTranslateのダウンロード方法
普通、ワードプレスのプラグインは検索で探すことが多いのですが、長期間更新のないプラグインは検索結果に出てきません。
このqTranslateも例外ではなく、デベロッパーサイトからダウンロードしてワードプレスにアップロードする必要があります。まずはデベロッパーサイトにアクセスしましょう。
qTranslate X ホームページ(英語)
サイトに飛んだらまずはダウンロードです。ZIPファイルを好きな場所にダウンロードしましょう。

左のプラグインタブを開き、中央部のプラグインのアップロードをクリックする。

ZIP形式のまま、先ほどダウンロードしたファイルをここにアップロードする。

さあ、プラグインがインストールされていることを確認して有効化しよう。

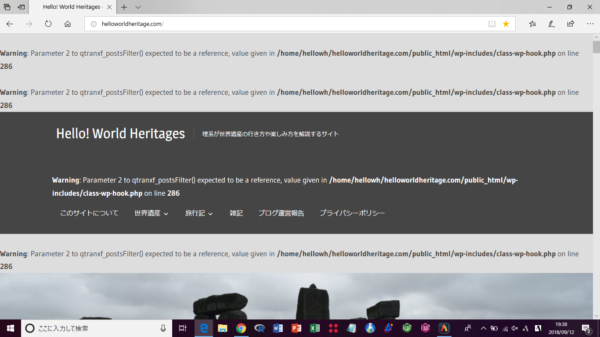
そのまま有効化すると、ホームページの表示がバグってしまう。

至る所にphp on line 286のエラーが表示される。これでは意味をなさない。
qTranslate php on line 286 エラーの解決法
さて、エラーの原因を考えてみましょう。Parameter 2 to ~hook.php on line 286とあることから、プラグインのphpコード上にエラーがあるようです。
調べてみたのですが、日本語のサイトは見つからず、英語のサポートに少し記述があるのみ。
qTranslate Xはしばらく更新がなく、バグは放置されているようなので、どうやらphpコードを手動で直す必要があるようです。
といってもやることはさほど難しくありません。やることは2カ所の文字を変えるだけです。まず、左のタブのプラグインから、プラグイン編集を選択します。
このとき、「編集すると元に戻せないかも~」といった意味の注意が出ることがありますが、了承しましょう。
編集するプラグインから、qTranslate Xを選択します。下に図を載せました。
 左タブのプラグイン編集を選ぶ。編集するプラグインから、qTranslate Xを選択する。
左タブのプラグイン編集を選ぶ。編集するプラグインから、qTranslate Xを選択する。
qTranslateを選択したら、今度は右側に出てくる一覧から、qtranslate_frontend.phpを選択します。ざーっと下に進んでいき、523行目で止まりましょう。下記のコードがあるはずです。このコードの、&を削除してください。
function qtranxf_postsFilter($posts,&$query) {//WP_Query
↓
function qtranxf_postsFilter($posts,$query) {//WP_Query
となります。
 右のタブからqtranslate_frontend.phpを選択、523行目のコードに着目。この&を消します。
右のタブからqtranslate_frontend.phpを選択、523行目のコードに着目。この&を消します。
もう一カ所、同じqtranslate_frontend.php内の597行目。下記のコードがあるはずです。このコードの、&を同じように削除します。そのまま保存すると正常に動き出します。
function qtranxf_excludeUntranslatedPosts($where,&$query) {//WP_Query
↓
function qtranxf_excludeUntranslatedPosts($where,$query) {//WP_Query
こんな感じです。
 同じく597行目。phpコードに&が入り込んでいるのでこれも消去。これで正常に動きます。
同じく597行目。phpコードに&が入り込んでいるのでこれも消去。これで正常に動きます。
あとは有効化するのみです。設定から言語を選択することで複数言語タブを選択できるようになります。ホームページのメニューやマガジン、ウィジェットに言語切り替え表示を組み込むことで、訪問者が言語を切り替えられるようになります。
 qTranslateの設定で複数言語を追加できる。が、検索流入は見込めないので英語があれば十分。
qTranslateの設定で複数言語を追加できる。が、検索流入は見込めないので英語があれば十分。
 記事の編集画面に言語を切り替えるタブが出てくる。英語用の記事はここで書くことになる。
記事の編集画面に言語を切り替えるタブが出てくる。英語用の記事はここで書くことになる。
 最後にホームページのウィジェット。言語選択機能を目立つところに配置して設定は完了。
最後にホームページのウィジェット。言語選択機能を目立つところに配置して設定は完了。
みなさまのブログ運営の助けになれば幸いです。
解決したらぜひ下のタブを押していってください!!喜びます。
[amazonjs asin=”4788914409″ locale=”JP” title=”ネットの英語術一インターネットを使いこなすための英語表現ハンドブック”] [amazonjs asin=”B006H7BKXG” locale=”JP” title=”Threeデータ通信専用プリペイドSIM【3GBタイプ】【最大90日間有効】”]
本サイトで紹介する情報は筆者の訪問当時の現地情報となります。実際に行ってみて変更や意見等がございましたら、コメント等でお知らせいただけますと幸いです。よろしくお願いいたします。
また、本サイト内の記述、画像、写真の無断転載・転用を禁止します。









































コメントを残す